Tworząc nowy projekt w Visual Studio mamy do wyboru dużo szablonów startowych. Możemy wygenerować prostą aplikację webowa, która posłuży nam za podstawę do dalszej pracy. Zaoszczędza nam to dużo czasu na konfiguracji całego projektu. Pracując na systemie Linux czy macOS niestety nie ma takiej możliwości. Na szczęście jest Yeoman – narzędzie, które zawiera dużo szablonów startowych. Wywodzi się on ze świata JavaScriptu, ale dostępne są również szablony do .NET Core.
Instalacja
Yoeman jest narzędziem nodowym, więc do jego instalacji konieczne jest posiadanie npm. Sama instalacja npm jest bardzo prosta. Instalator ściągamy ze strony nodejs.org, a samą instalację wykonamy w kilku krokach. Jeśli jesteś zainteresowany czym jest node.js i npm, odsyłam do artykułu Jakuba Gutkowskiego. Gdy mamy już npm na pokładzie naszego komputera, mozemy przystąpić do instalacji Yeomana:
npm install -g yo bower
Flaga -g oznacza, że narzędzie będzie dostępne globalnie. Yoeman do pracy potrzebuje również bower’a, więc jeśli go nie posiadamy, konieczne jest jego zainstalowanie. Bower jest menadżerem pakietów webowych, czyli można go porównać do npm. Jeśli podczas instalacji dostaniemy informację o błędzie, a co zapewne się zdarzy na macOS, polecenie należy ponowić z uprawnieniami root’a:
sudo npm install -g yo bower
Ostatnim krokiem jest zainstalowanie generatora aspnet, o którego nam przecież chodziło od samego początku:
npm install -g generator-aspnet
Jeśli ponownie dostaniemy błąd, należy ponowić polecenie z uprawnieniami roota.
Użycie
Generator uruchamiany poleceniem:
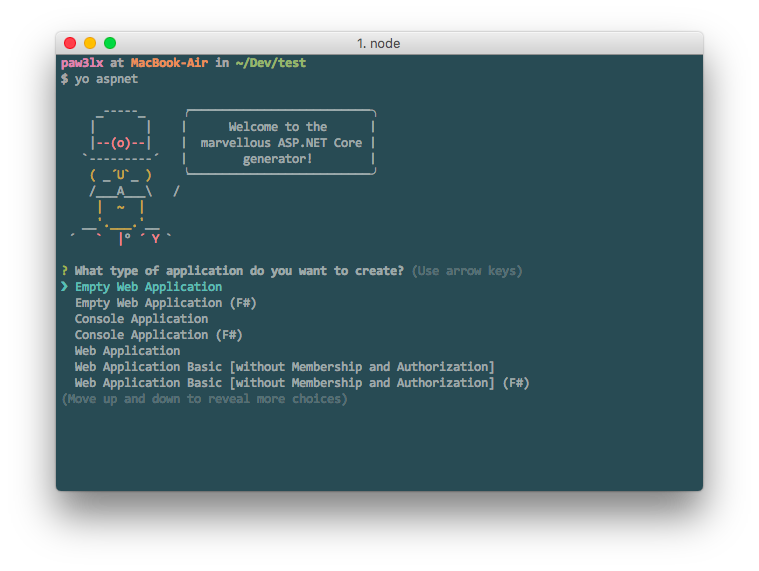
yo aspnet

Do wyboru mamy wiele szablonów:
- Empty Web Application – aplikacja webowa bez przykładowego kontrolera i widoków
- Web Application – aplikacja webowe (z uwierzytelnieniem lub bez)
- Console Application – aplikacja konsolowa
- Class Library – projekt biblioteki
- Unit test project – projekt testów, do wyboru: MSTest, xUnit.net
Każda z opcji dostępna jest w dwóch językach: C# lub F#.
Do celów projektu wykorzystałem szablon Class Library oraz Web Application Basic. W przypadku wyboru aplikacji webowej, zostaniemy następnie zapytani o preferowany framework UI oraz nazwę naszego projektu.
Po utworzeniu projektu zostanie nam wyświetlony stosowny komunikat, a także komendy które należy wykonać, aby skompilować lub uruchomić aplikację.
Miesiąc temu z generator-asp zostały usunięte szablony pojedynczych plików takich jak: klasa, kontroler, gulpfile, gruntfile itp. Zostało to podyktowane faktem, iż mijało to się z założeniami generatora, czyli generowaniem szablonów projektów. Więcej informacji na projektowym githubie. Na szczęście nie jest to jedyne narzędzie, które przyśpiesza pracę chociażby w tworzeniu klasy. Z pomocą przychodzą dodatki do Visual Studio Code.
Rozszerzenia w Visual Studio Code
W zakładce Extensions w Visual Studio Code możemy znaleźć wiele pomocnych rozszerzeń ułatwiających pracy. Przedstawię te, z którym sam korzystam.
- C# for Visual Studio Core (link) – podpowiadanie składki C#, intelisense, przejdź do definicji, debugowanie
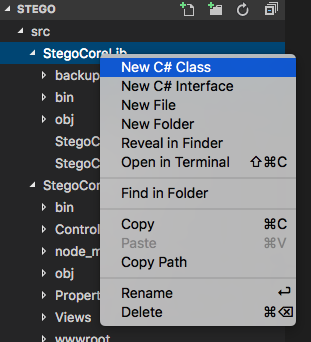
- C# Extensions (link) – tworzenie nowej klasy, interfejsu, dodatkowo rozwijając menu kontekstowe (na macOS kombinacja „⌘.”) możemy dodać konstruktor na podstawie propertisów, lub odwrotnie utworzyć propertisy na podstawie parametrów konstruktora

- HTML CSS Class Completion (link) – podpowiadanie klas css-owych zdefiniowanych w plikach CSS w naszym projekcie
- vscode-icons (link) – bardziej kosmetyczne rozserzenie, pliki w naszym projekcie otrzymają odpowiednią ikonę w zależności od typu
- HTML Snippets (link) – tagi HTML5, snippety, kolorowanie kodu
Dostępnych jest wiele więcej rozszerzeń, nie tylko do naszego kochanego C#. Może on również być dobrym wyborem przy projektach JS, PHP czy Python.
Teraz jak już mamy gotowe szablony, przygotowane środowisko, nie pozostaje nam nic innego jak zabierać się do pracy!



1 Comment